
We can save up to 40% of expense each year by building our own system of ticket purchasing and management, integrated with Newebpay payment gateway, instead of using event-organizing platform.

The organization needed to build the annual conference website for 400+ attendees once a year in the past. It’s not only time-consuming but it also requires a great amount of budget including using third-party ticket organizing platform.
we want to have a sustainable annual conference website so that we can save budget, time, and team’s effort.

I want to buy the ticket and fill the attendee information effortlessly.

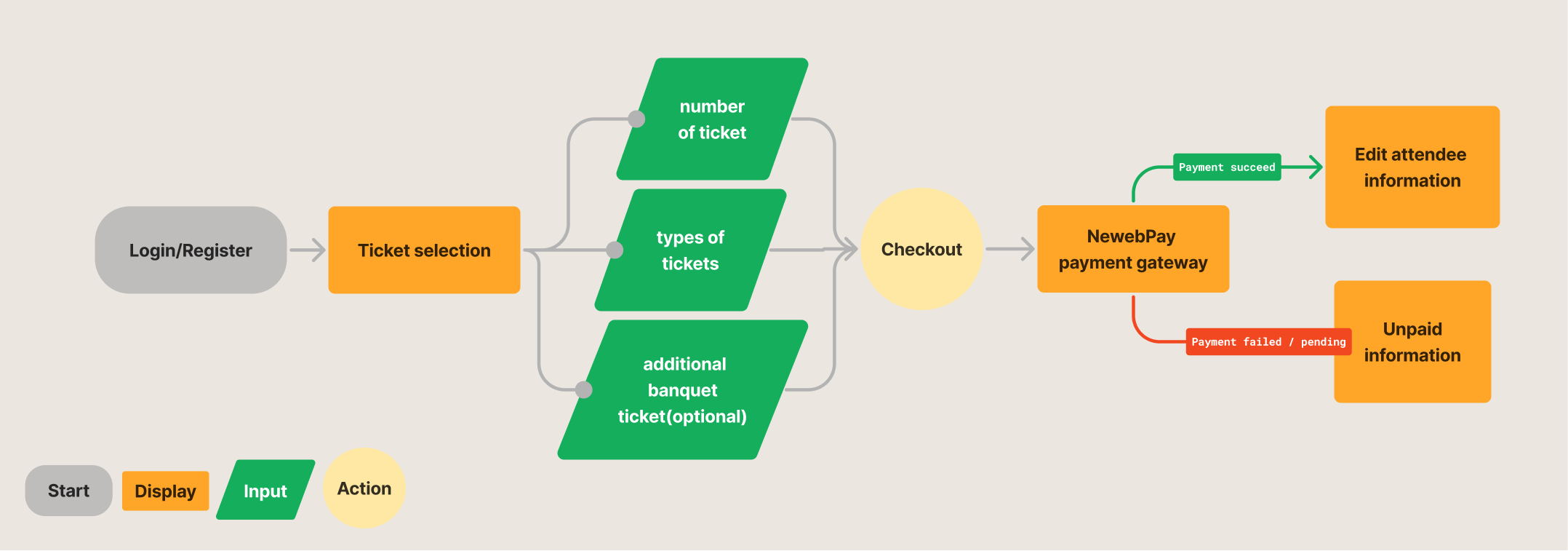
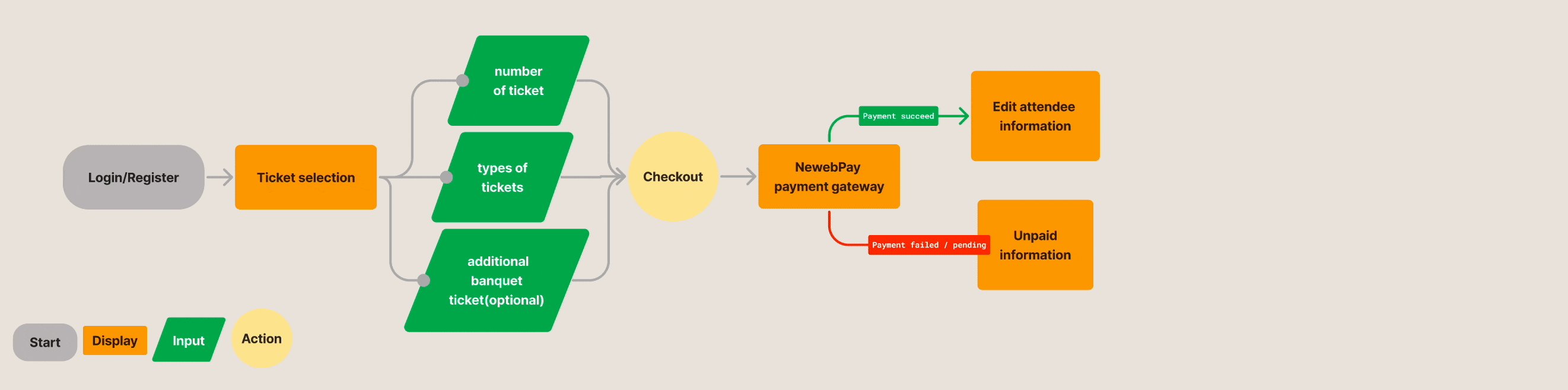
After receiving the consideration and requirements from the stakeholders and the members of the organization, we started building the main features and functions of the ticket purchasing system.



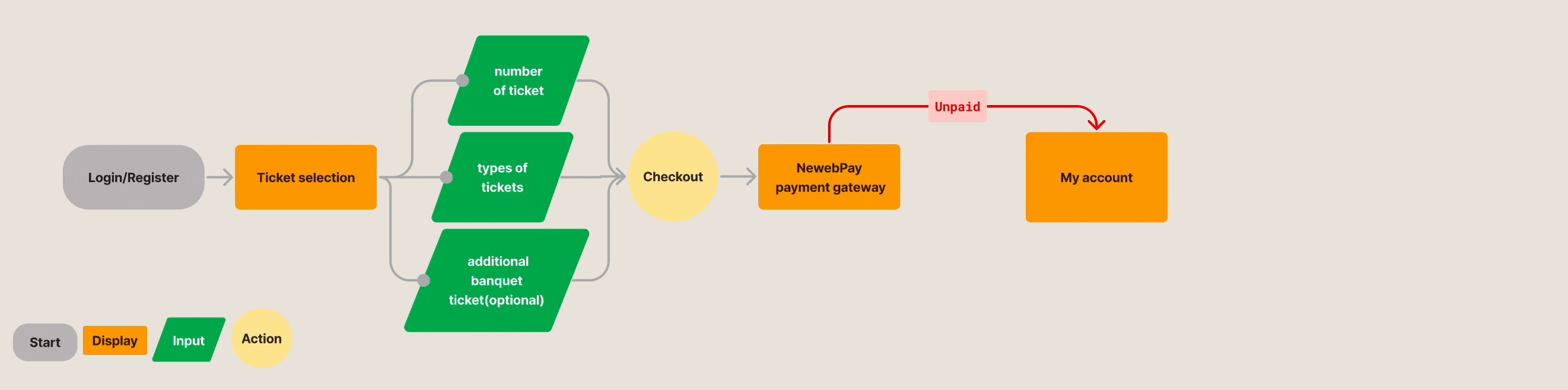
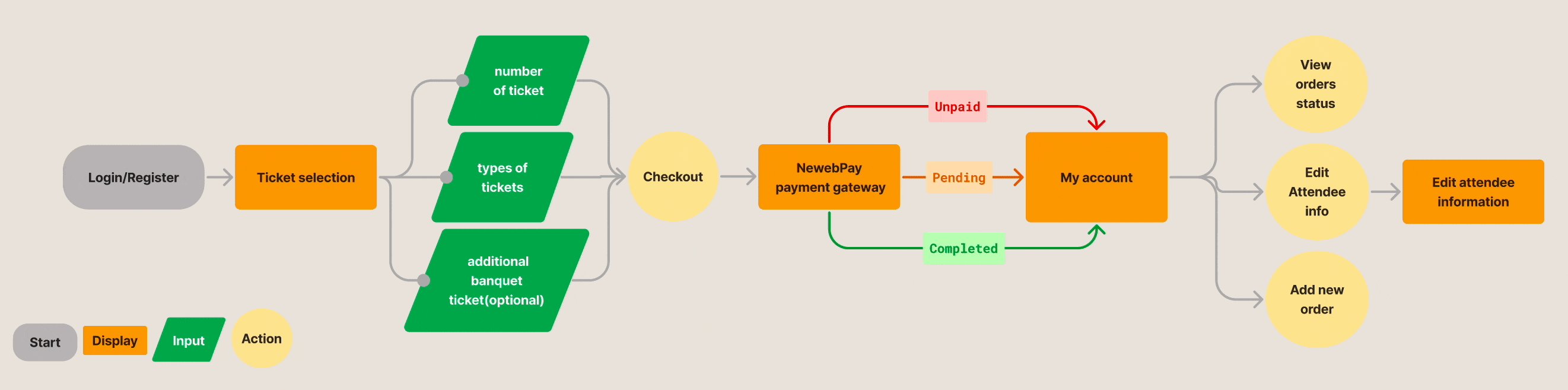
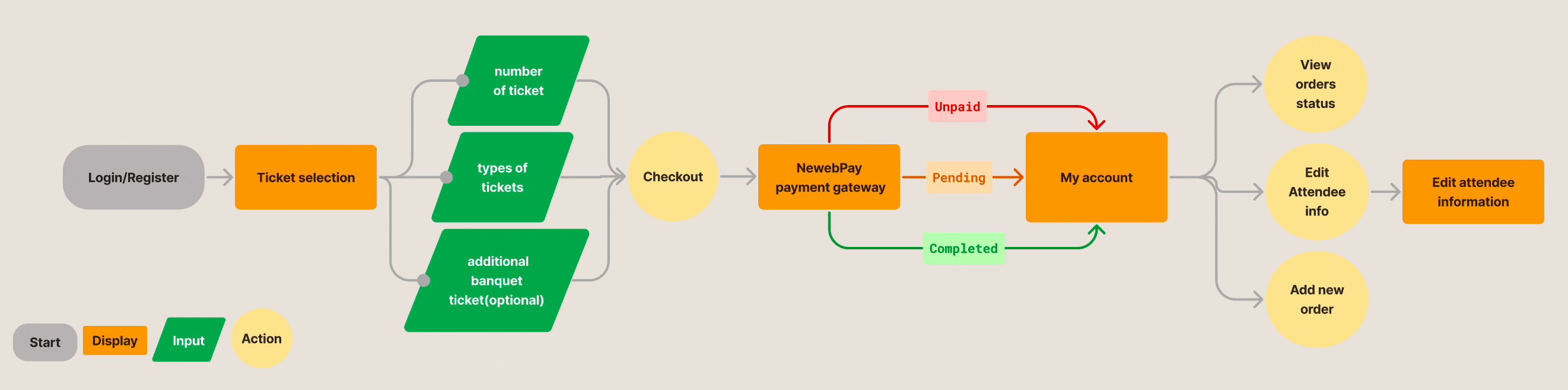
After our team looked into the specification of third-party payment gateway, we realized...

As there are two payment options: instant payment and payment transfer, they would involve in completed payment, pending payment, and unpaid payment to show the exact status of the order.
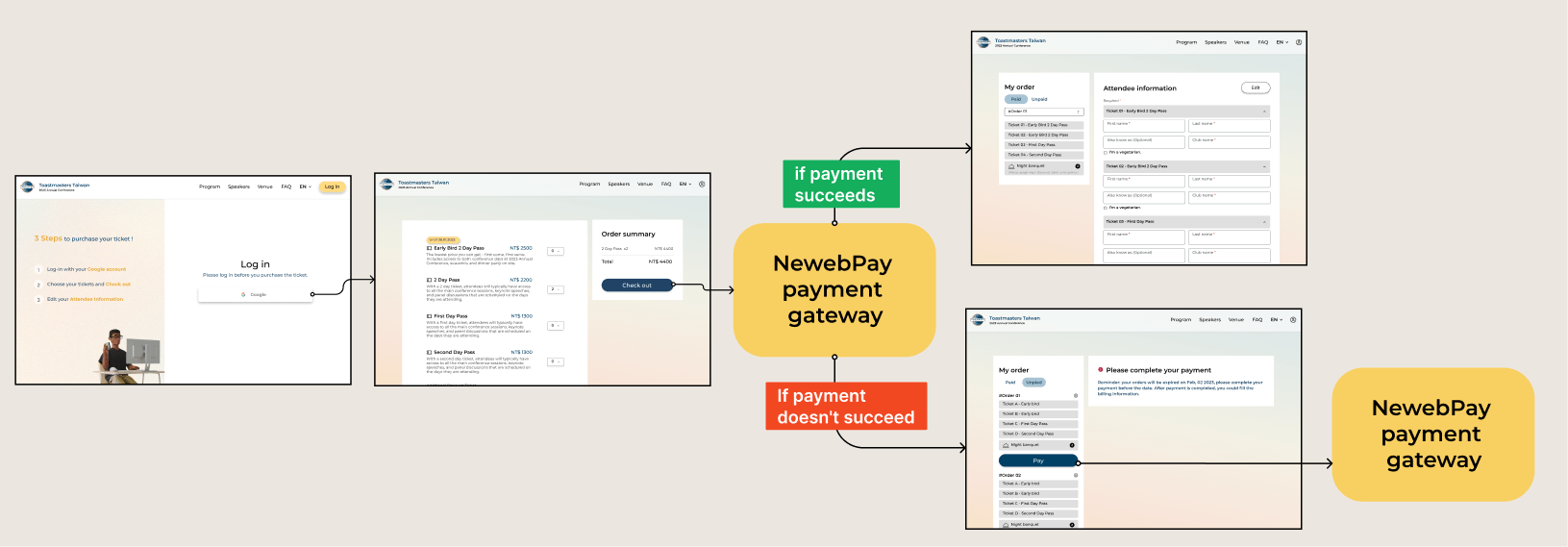
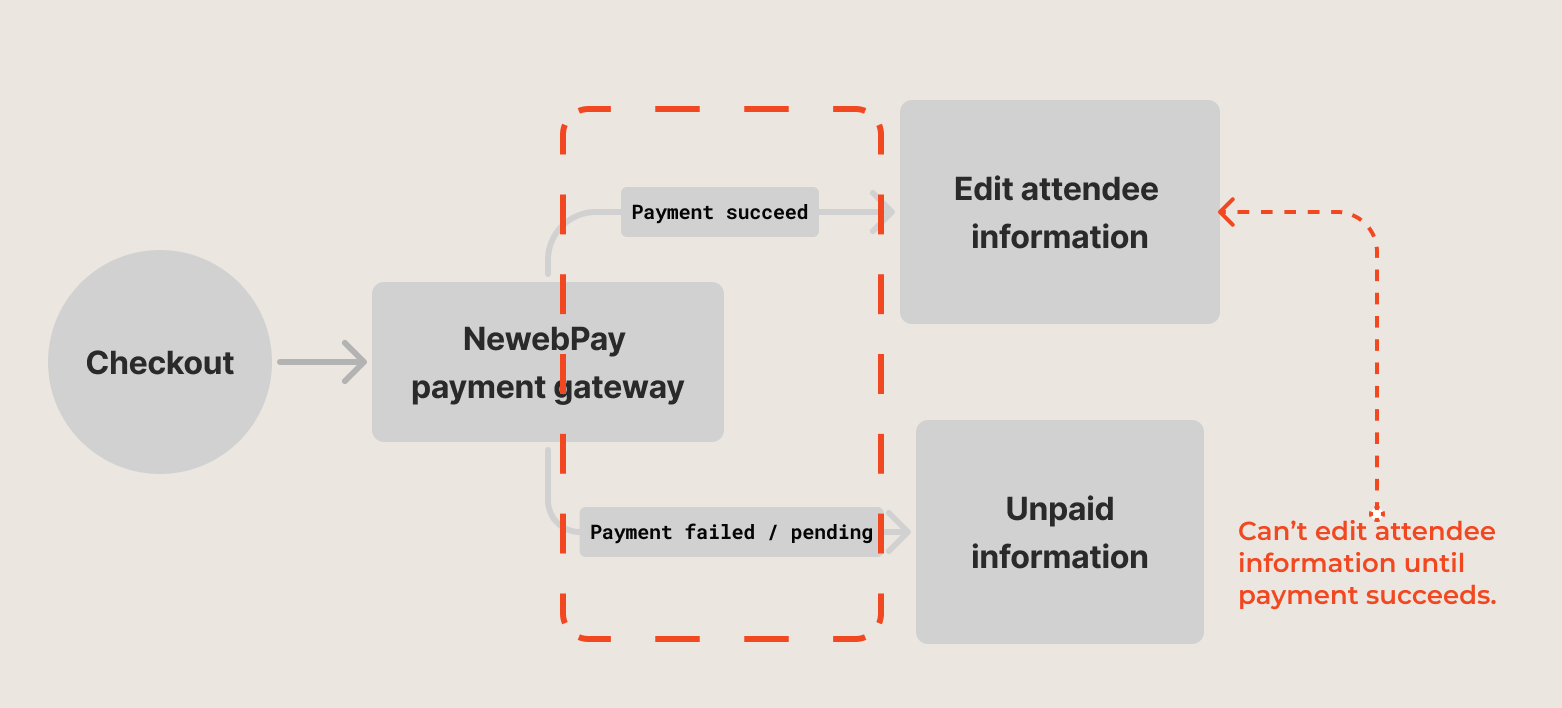
The flow of editing attendee information depends on whether the payment is successful or not.
We have 1.5 months left to build the system of ticket purchasing and management. How can we release the most crucial function in time?


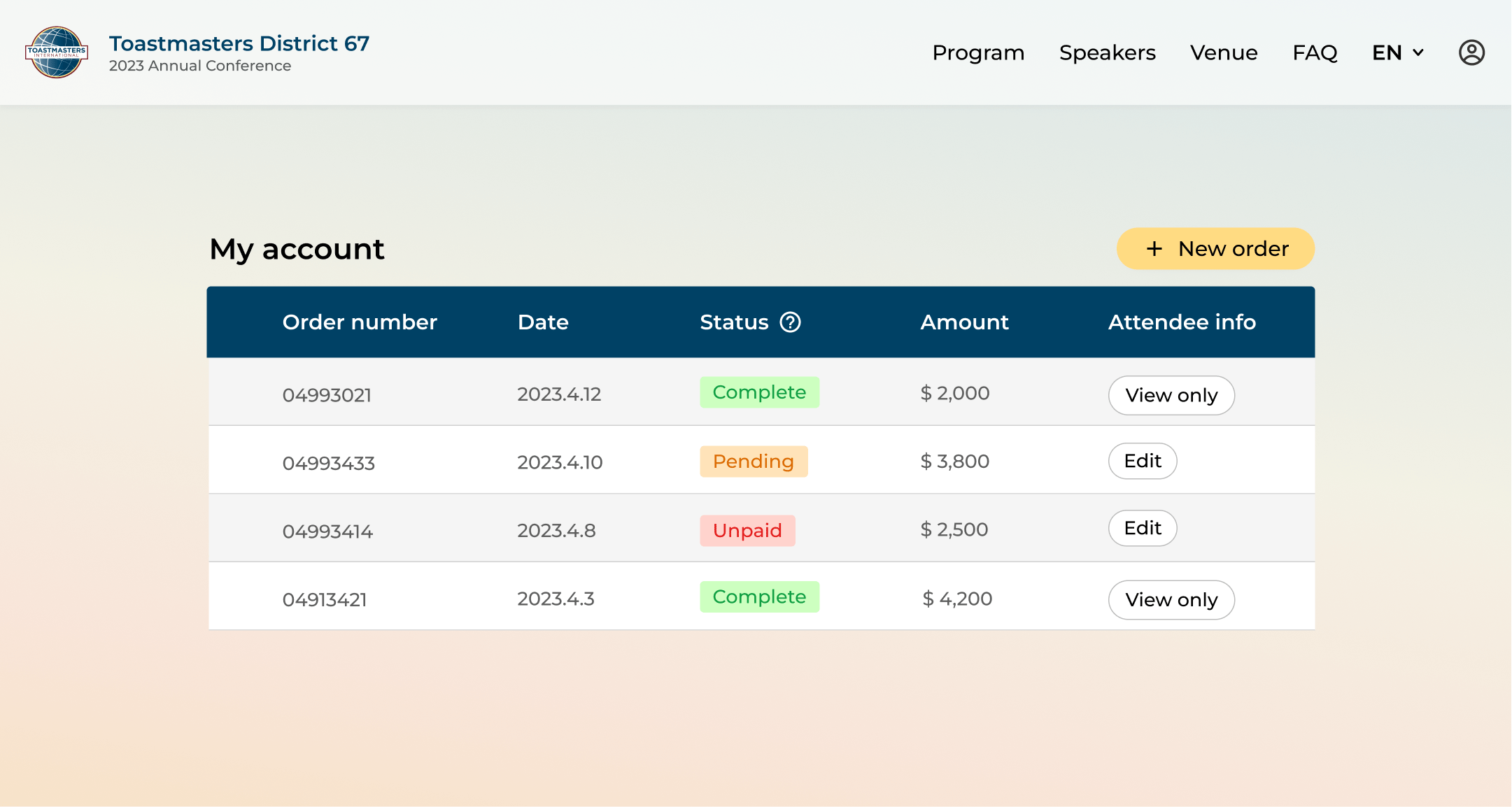
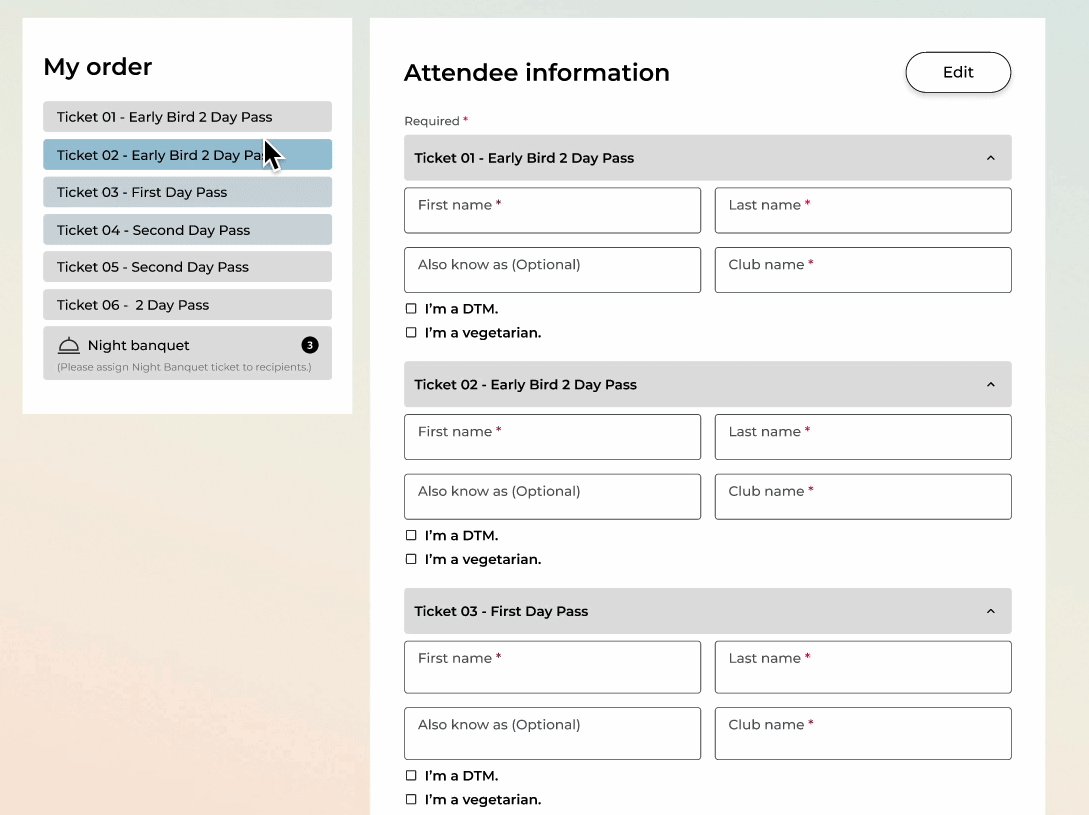
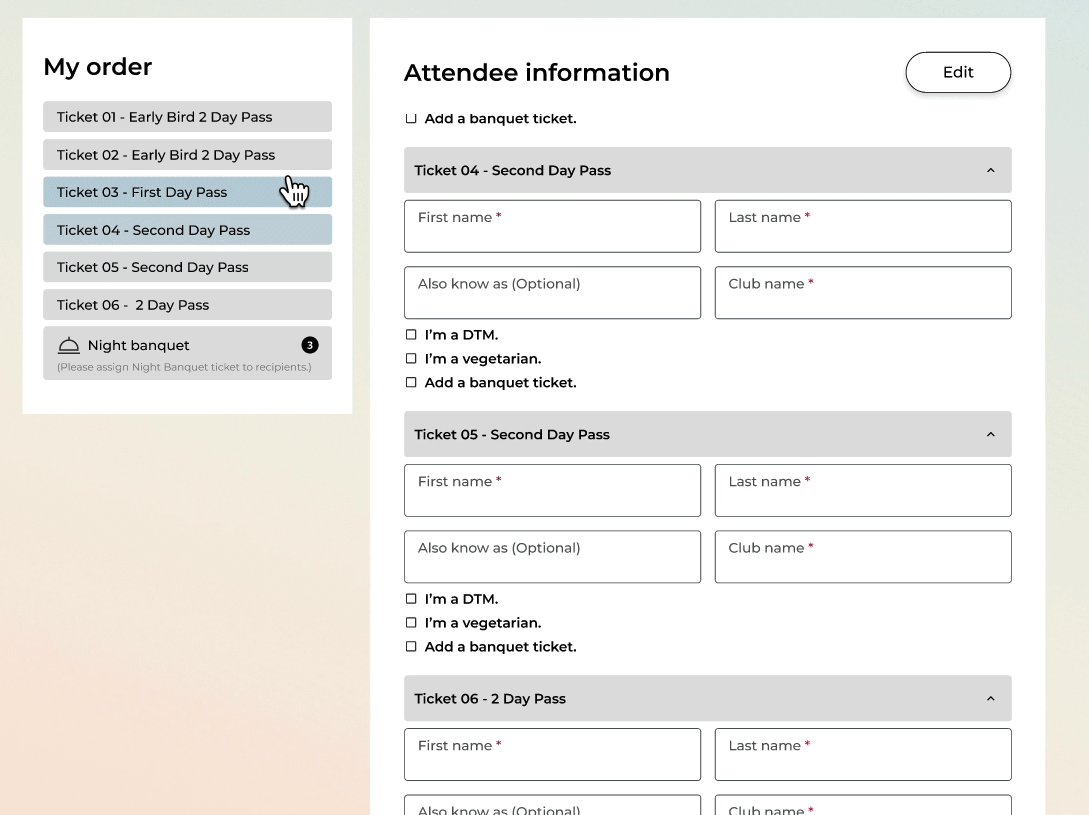
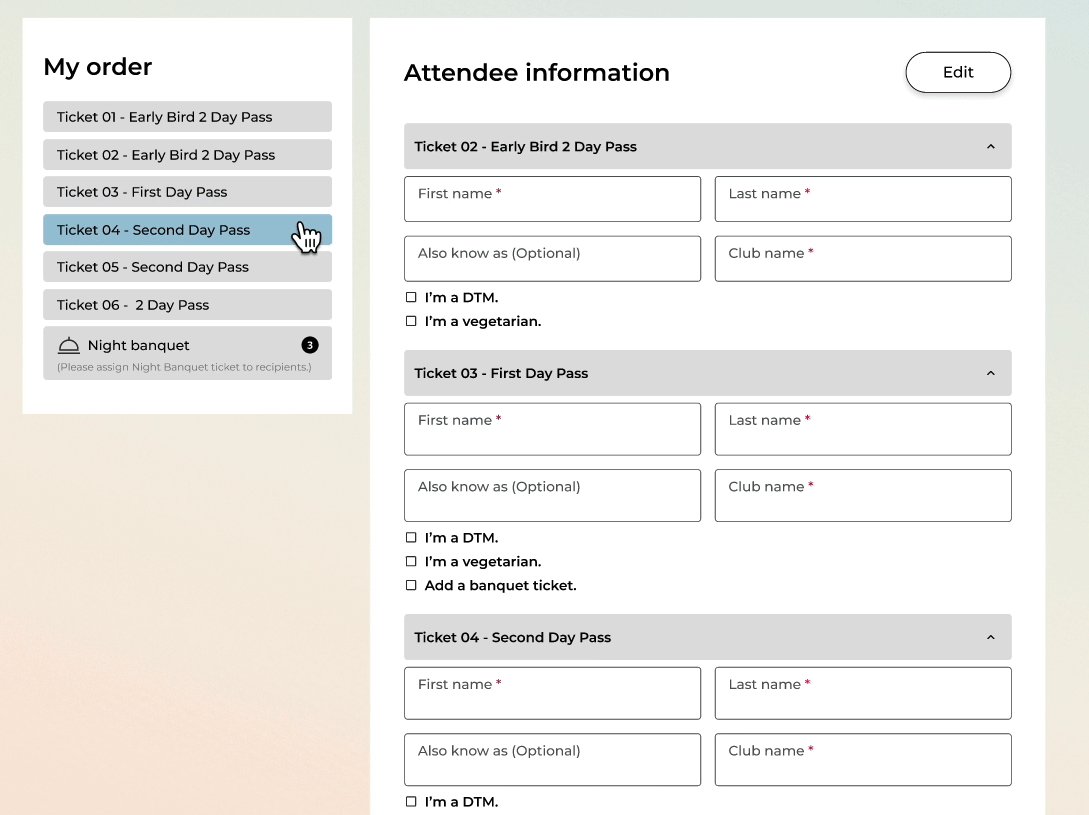
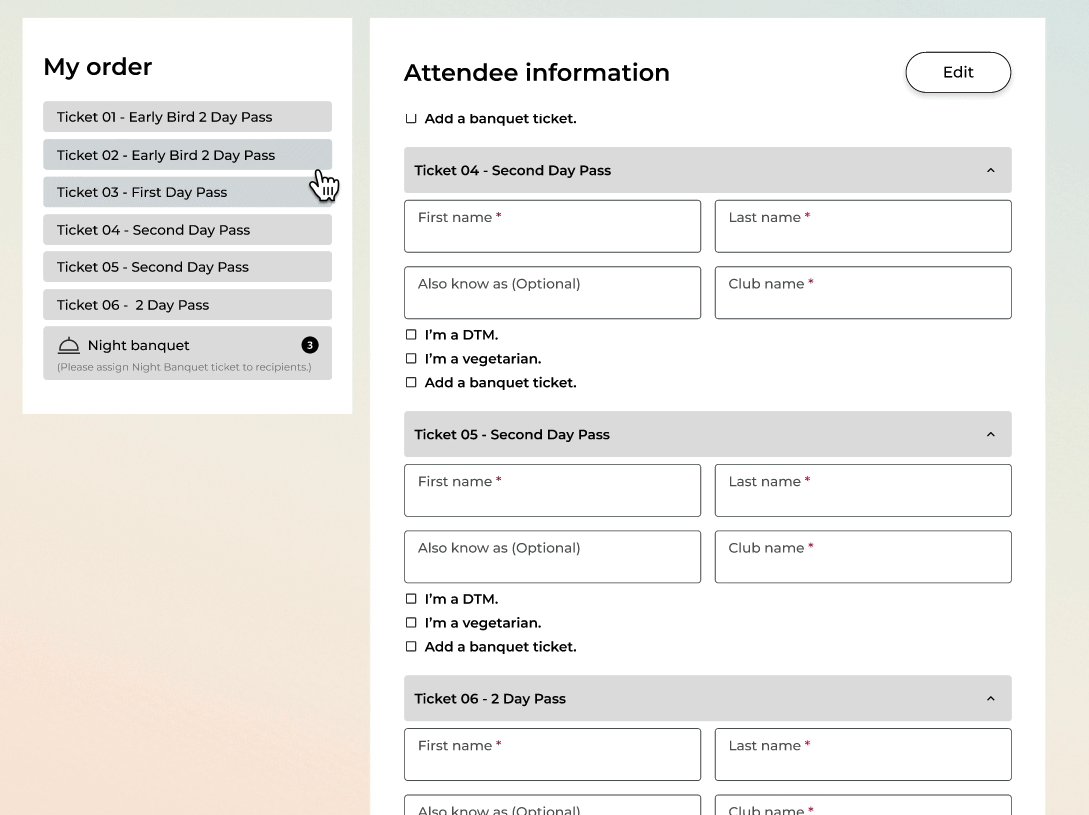
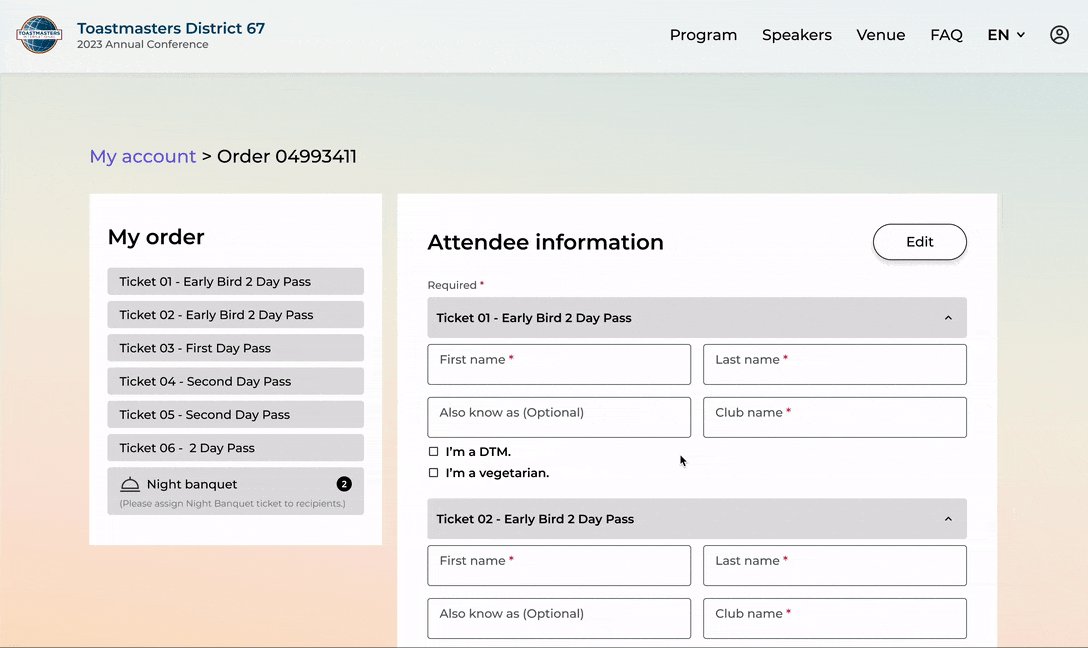
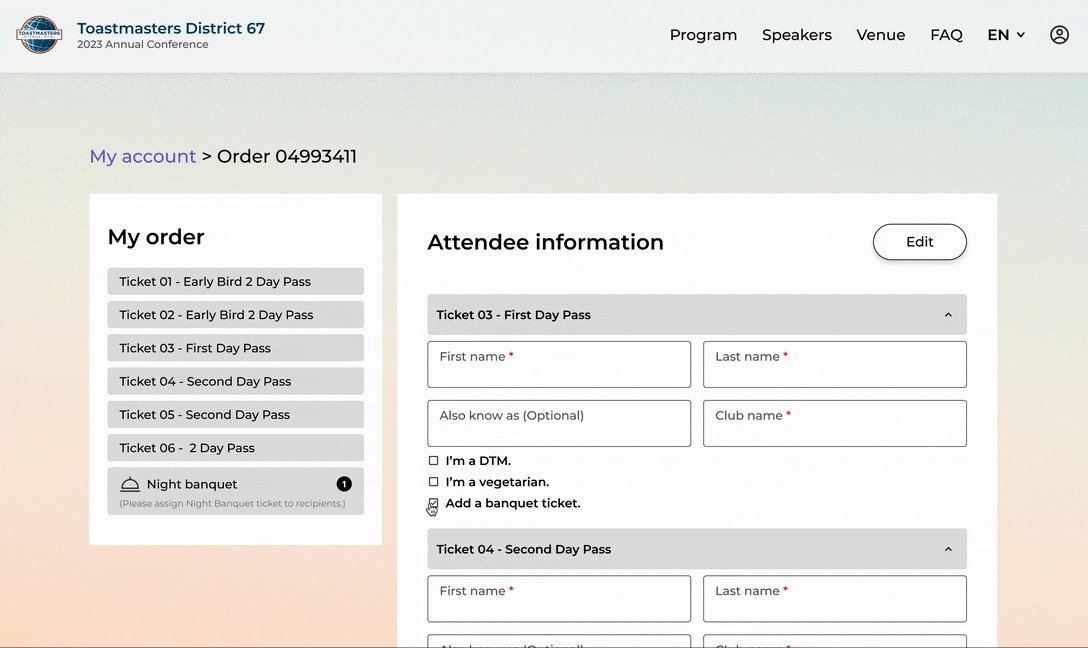
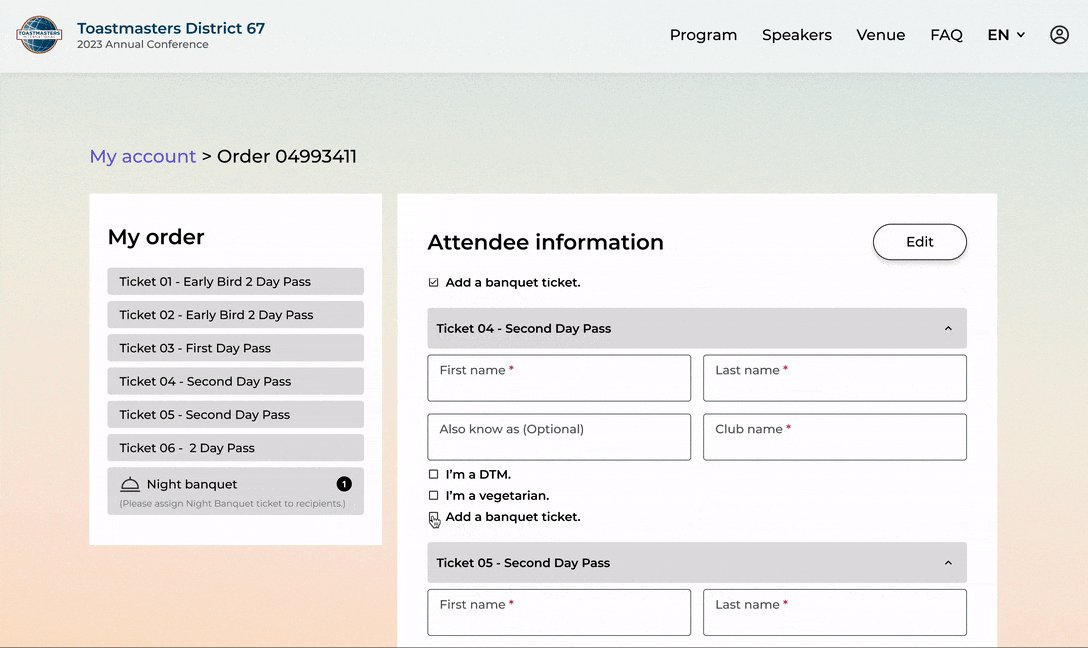
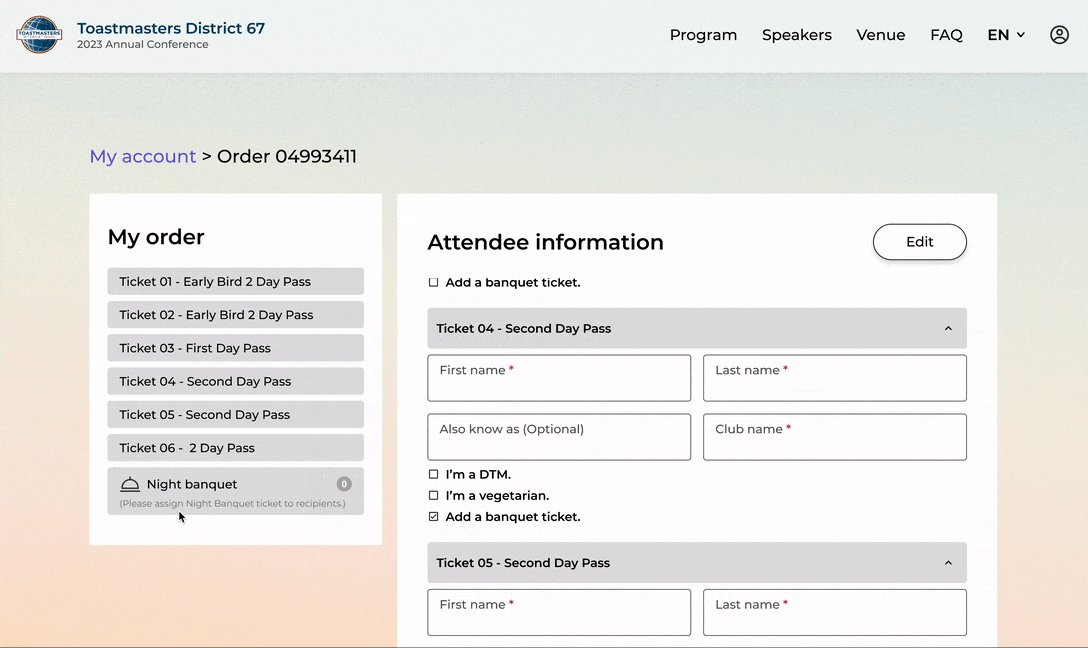
Users can not only see all ticket statuses easily, but they can also edit the attendee info without the necessity of completing payment first.
Besides, with the independent functions, the team can launch them individually and progressively, which we started by enabling users to pay for their tickets.
With the ticket overview on the left column, users who have several tickets can be easily directed to the specific ticket on the right side to fill out the information.


By the number reminder of additional banquet tickets, users can intuitively assign them to attendees who requests to buy for them.
Be aware of statuses, states and the restriction of third-party service
In this complex information system, there are multiple statuses of transactions and states of components to be considered, so that users can avoid getting lost on the website. Plus, it's crucial to well understand the restrictions of third-party service before integrating it into our design.
Prioritize the functions and think about minimum viable product
Under the constraint of time and the complexity of our system, we need to keep reminding ourselves what the key function we want to offer our users first. Breaking things down and simplifying the design could benefit the engineering team!
