

- Explore target, potential users and use cases
- Test sensor board with Stakeholder Infineon
- Conduct 10+ user interview with PM

- Build up click dummy and test by users
- Validate our assumption and ideas
- Revise and align our vision of product with the team

People who suffered from sleep disorders need to visit the sleep clinic or lab back and forth to track their sleeping condition and effectiveness of treatment.
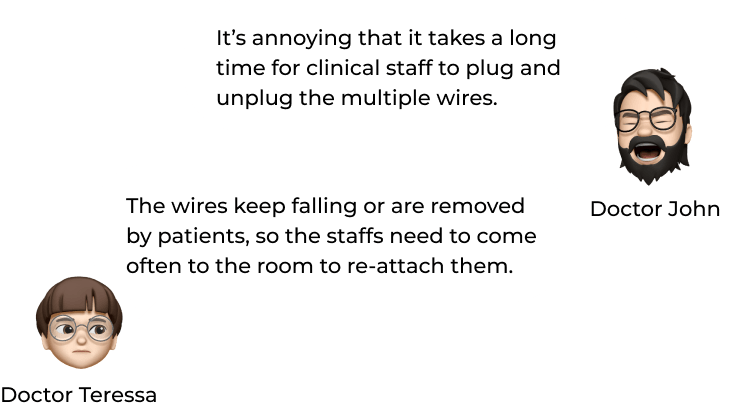
The attachment of multiple wires from the equipment all around their body is a common story which we heard from the users interviews.




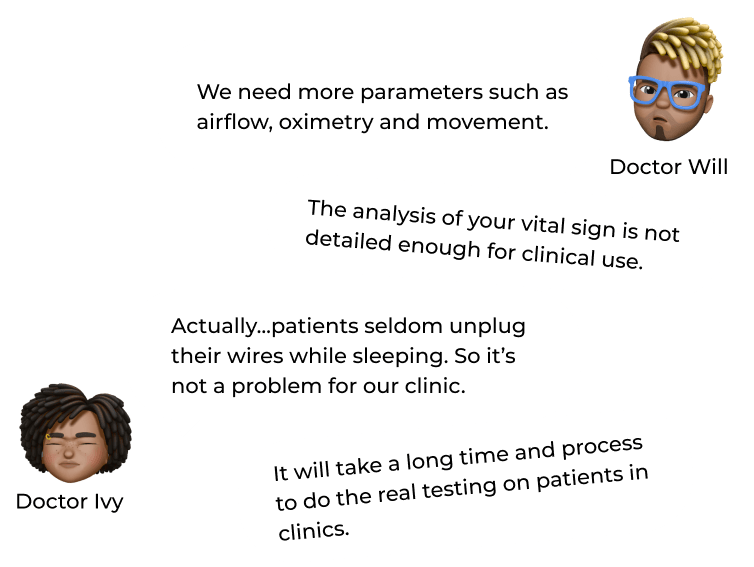
After our team sent 300+ email (with tons of rejection and no feedback) trying to contact doctors in sleep clinics and sleep labs in Germany and around Europe, we finally had a chance to collect meaningful feedback from doctors to validate our assumption.



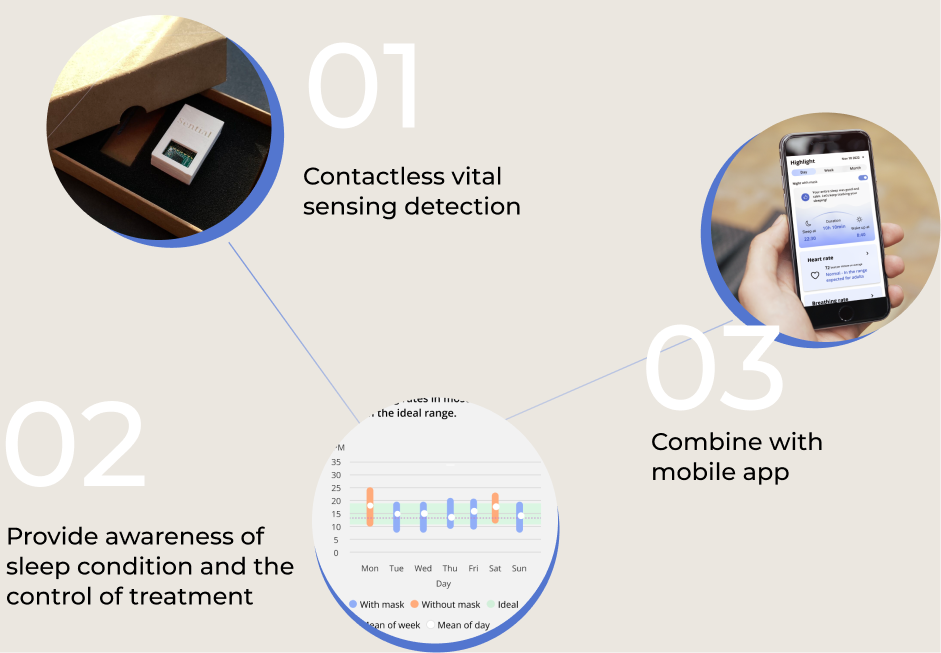
Automatic detection
Due to the timeframe of the project, users need to start the recording of vital sensing manually, however, our radar-based monitoring can potentially detect the users automatically without turning on and off the device.
Provide gamification and solution to increase user retention
From our user interview, some people mentioned they don't check their health tracking app often, thus, by providing some fun facts about sleeping and unlocking functions such as sleep recommendations and reports could help users keep track of their treatment and sleep pattern with our monitoring device and app.
Don’t ask users what they want, ask their experience and understand their pain
It’s nice to hear that users tell us what they want directly, however, sometimes it’s not truly what they need. Instead, knowing their experience and pain points in the past could help us who want to solve user’s problem to develop a useful solution.
Start with an assumption, but don't forget to validate it afterwards
Due to the difficulty and cost of finding users to interview and test during three months, we realized it’s better to start building the product based on our research and assumptions, while we had basic concepts and prototypes, users could easily tell us their feedback.
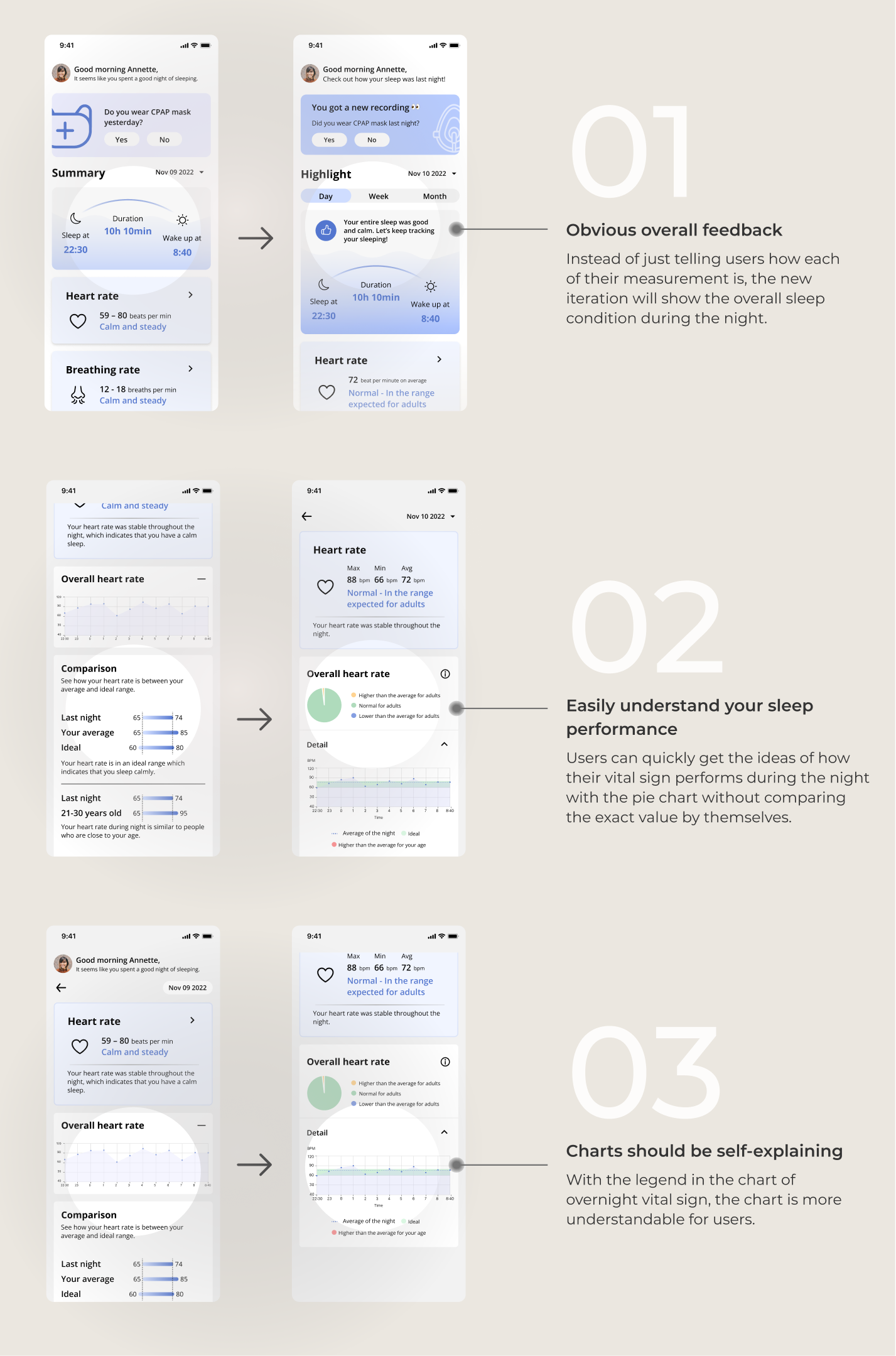
Don’t be afraid to break your existing design, there must be something better
While iterating within the same structure or layout of design could limit our creative ideas. If we mess it up and reorganize, sometimes we could find the better solution.